Turn blocky text into smooth text
In This Tip
You want to know:
a) Why your text displays blocky and,
b) How to turn it into smooth text.
How To
There are two things that can cause your text to look blocky in an image.
1. No antialiasing is applied to the text.
2. File format is a .gif, with transparent background.
What is Anti-aliasing?
From Wikipedia, anti-aliasing is the technique of minimising the distortion artifacts known as "aliasing" when representing a high-resolution signal at a lower resolution.
Don't get your dictionaries out yet - all this means is that anti-aliasing is a way to control the fuzziness of pixels when saving from your original file (eg, a .bmp or a photoshop .psd) to a web-safe file (such as a .jpg or a .gif). Saving to these smaller, web-safe files means that the image has to be compressed - and anti-aliasing is a technique to use in controlling this.
When it comes to text, anti-aliasing is just a simple command we can enable or disable, to control how the text will be outputted.
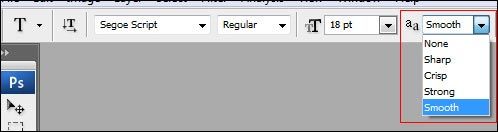
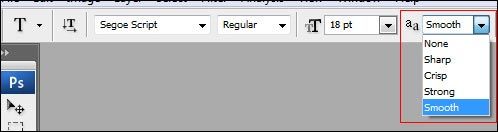
In Photoshop, once the Text command is active, your anti-aliasing settings are controlled here:

The five settings will each render a different output in a saved .jpg:
No antialiasing:

Sharp, Crisp, Strong, Smooth (little noticeable difference):
This simple little setting can make a world of difference to the appearance of your images containing text.
What about .gif's with transparent backgrounds?
Saving anything, including text, with a transparent background can sometimes render a .gif with a blocky edge. This is because of the way the .gif file format compresses the file when you save it.
Sometimes it can't be avoided, but before you get frustrated with it, ask the question; does the background
have to be transparent? Can I make it the same colour as (for example) the website I'm placing it on?
The below example contains two images; one with a transparent background, and one where the background has been set to R136 G136 B165 (or in hex: #8888a5).
Notice that they both contain the same information, but the second one is smoother? This is because the .gif compression doesn't have to try and sort out all the pixels around the text; it sees the image as a rectangle (the text and the background colour), not as a squiggly line bit of text.
If you
have to have a transparent background, I have one little trick I like to use. It's not perfect, but it's better than the default.
All of these contain transparent backgrounds; however the images on the bottom contain various blending options (stroke, drop shadow, and a different stroke).
Stroke in Photoshop is a border you place around an object. There's a couple of ways to achieve stroke; on the text above I right-clicked the text layer and selected "Blending Options". Under Styles I selected Stroke, applied it to a colour of black, size of 2 and opacity of 100%. On the last image, settings were stroke size of 1, colour of a sort of dark grey, opacity 100%.
Drop Shadow is another option in the Blending Options when you right click a layer which I've used on the second of the three examples. It's something you'll have to fiddle with to get a good output; so experiment with the stroke settings + other blending options when saving to a transparent .gif.
In conclusion, take some time to think about antialiasing settings, or blending options for transparent .gifs, when creating text in images. One little drop-down box or right click can make your images so much more professional and beautiful.
 The five settings will each render a different output in a saved .jpg:
No antialiasing:
The five settings will each render a different output in a saved .jpg:
No antialiasing:
 Sharp, Crisp, Strong, Smooth (little noticeable difference):
Sharp, Crisp, Strong, Smooth (little noticeable difference):






 (default)
(default)